简介
MPAndroidChart是PhilJay大神给Android开发者带来的福利。MPAndroidChart是一个功能强大并且使用灵活的图表开源库,支持Android和IOS两种,这里我们暂时只关注Android版本。
Wiki
https://github.com/PhilJay/MPAndroidChart/wiki
Javadoc
https://jitpack.io/com/github/PhilJay/MPAndroidChart/v3.0.0-beta1/javadoc/
今日之图~PieChart
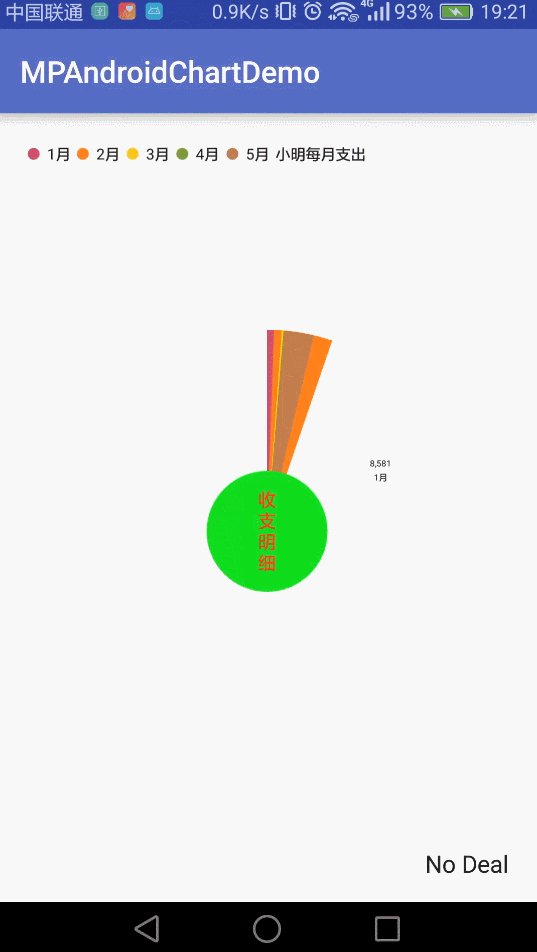
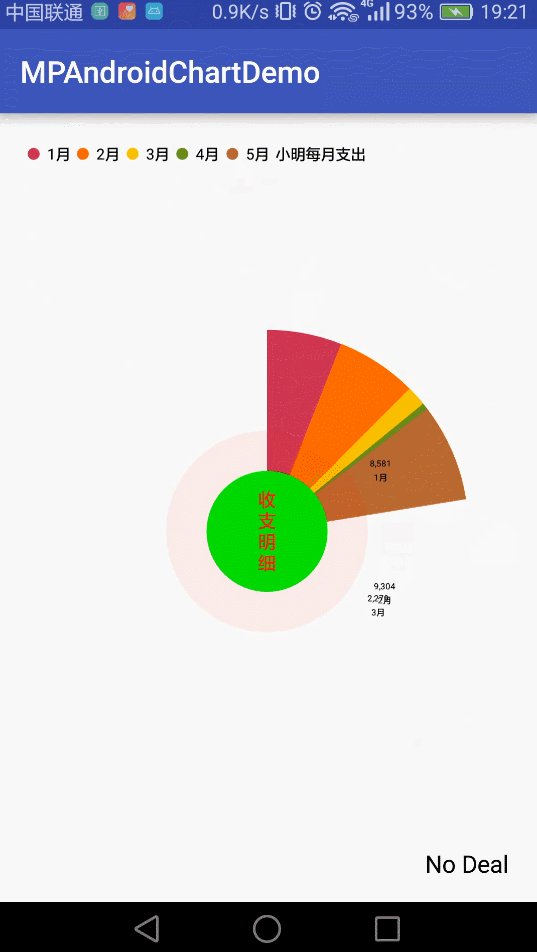
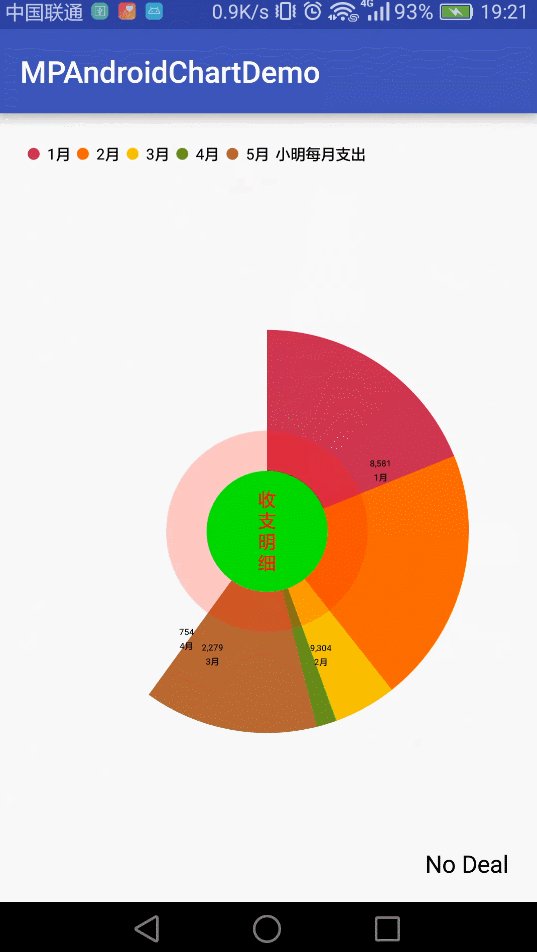
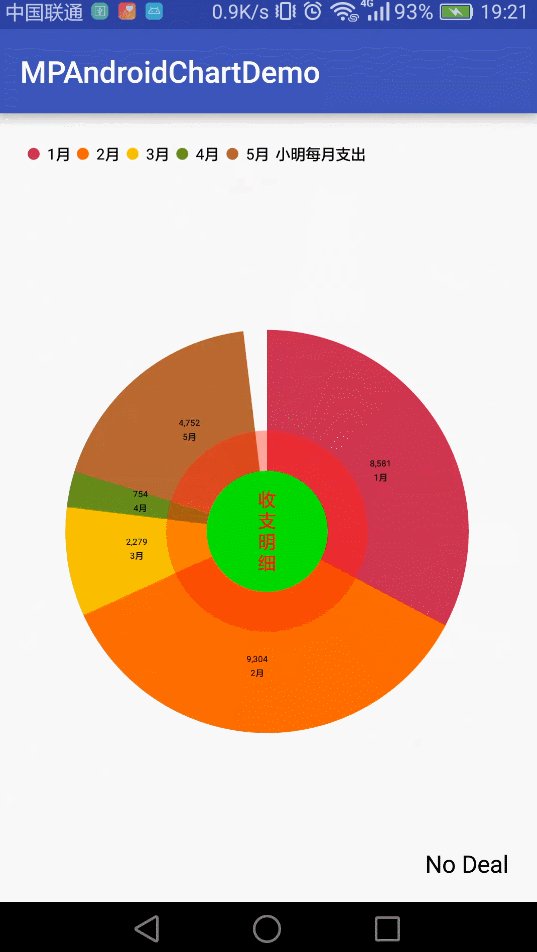
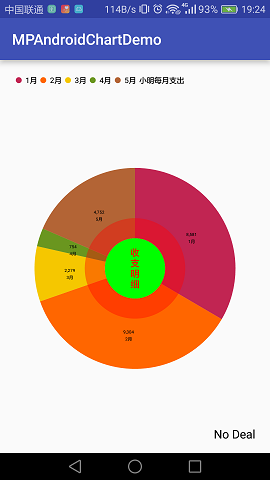
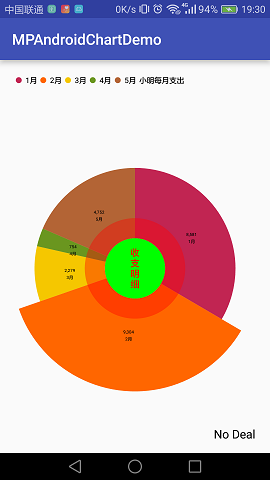
先看下效果压压惊,右边的图为左边的图横向拉伸后的效果

实际静态效果,上面那个是因为加了动画,录制Gif的时候不小心弄成了一直旋转的效果


布局文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="mapdemo.example.com.mpandroidchartdemo.MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello World!" />
</RelativeLayout>
|
对于Chart,可以采用布局文件添加方式,也可以采用代码添加方式。
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| public class MainActivity extends AppCompatActivity {
@Bind(R.id.piechart)
PieChart piechart;
private Random random;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
random = new Random();
initPieChart();
}
private void initPieChart() {
ArrayList<Entry> yVals = new ArrayList<>();
ArrayList<String> xVals = new ArrayList<>();
for (int i = 0; i < 5; i++) {
xVals.add((i + 1) + "月");
yVals.add(new BarEntry(random.nextInt(10000), i));
}
PieDataSet pieDataSet = new PieDataSet(yVals, "小明每月支出");
pieDataSet.setColors(ColorTemplate.COLORFUL_COLORS);
DisplayMetrics metrics = getResources().getDisplayMetrics();
float px = 10 * (metrics.densityDpi / 160f);
pieDataSet.setSelectionShift(px);
PieData piedata = new PieData(xVals, pieDataSet);
piechart.setData(piedata);
piechart.getLegend().setPosition(Legend.LegendPosition.ABOVE_CHART_LEFT);
piechart.getLegend().setForm(Legend.LegendForm.CIRCLE);
piechart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry entry, int i, Highlight highlight) {
Toast.makeText(MainActivity.this, "Something selected value = " + entry.getVal(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
});
piechart.setCenterText("收支明细");
piechart.setCenterTextColor(Color.RED);
piechart.setCenterTextRadiusPercent(0.5f);
piechart.setCenterTextSize(12f);
piechart.setCenterTextTypeface(null);
piechart.setDrawCenterText(true);
piechart.setTransparentCircleAlpha(100);
piechart.setTransparentCircleColor(Color.RED);
piechart.setTransparentCircleRadius(50f);
piechart.setDrawHoleEnabled(true);
piechart.setHoleColor(Color.GREEN);
piechart.setHoleRadius(30f);
piechart.setDescription("No Deal");
piechart.setDescriptionTextSize(20.f);
piechart.animateXY(1000, 1000);
}
}
|
值选择时的事件处理
上面的例子中其实已经有了
1
2
3
4
5
6
7
8
9
| piechart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry entry, int i, Highlight highlight) {
Toast.makeText(MainActivity.this, "Something selected value = " + entry.getVal(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
});
|
选中和啥都没干的回调,利用这个回调我们可以做一些跳转操作,比如从国家级报表,跳转到省级,然后市级 and so on.






